
আসসালামু আলাইকুম,
একজন ডিজাইনারদের কাছে ডিজাইন করার জন্য সবসময় ইলাস্ট্রেটর অনেক জনপ্রিয় সফটওয়্যার।ইলাস্ট্রেটরের মাধ্যমে ডিজাইন করিতে আপনি যদি নিদৃষ্ট কিছু টিপস মেনে চলেন তা হলে ইলাস্ট্রেটরে কাজ করা বেশী সহজ মনে হবে এবং কাজ এর গতিও বৃদ্ধি করবে। এখন আমি আপনাদের সামনে সেই রকম দশটি টিপস নিয়ে আলোচনা করব যা আপনারকাজকে সহজ ও গতিশীল করে তুলবে।
(এখানে Illustrator CC ব্যবহার করা হয়েছে।)
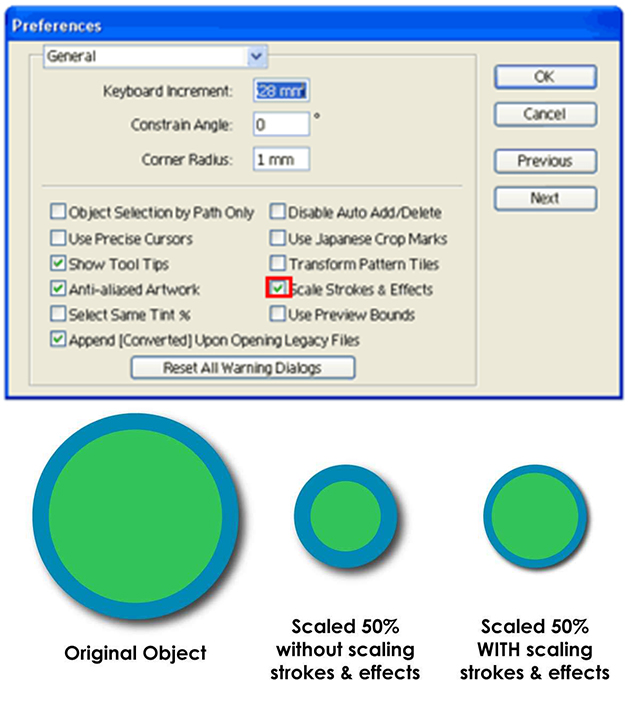
সাধারনত ইলাস্ট্রেটর “Strokes” এর স্কেল পরিমাপ করে না যদি না আপনি এর বাইরে “Path” না করেন।মনে করুন আপনি আপনার সাবজেক্ট কে ১০ পিক্সেল স্কেল করবেন তখন আপনার “Stroke” ১০ পিক্সেল প্রসারিত হবে,যা সাবজেক্ট কে নষ্ট করে দিতে পারে।কিন্তু এই সমস্যার একটি ভাল সমাধান আছে ইলাস্ট্রেটরে একটি অপশন আছে যার নাম “Scale Strokes & Effects”।এই অপশনটি চালু করার জন্য আপনাকে ইলাস্ট্রেটরের edit > Preferences > General থেকে শুধু Scale Strokes & Effects” অপশনটির উপর টিক চিহ্ন দিতে হবে।

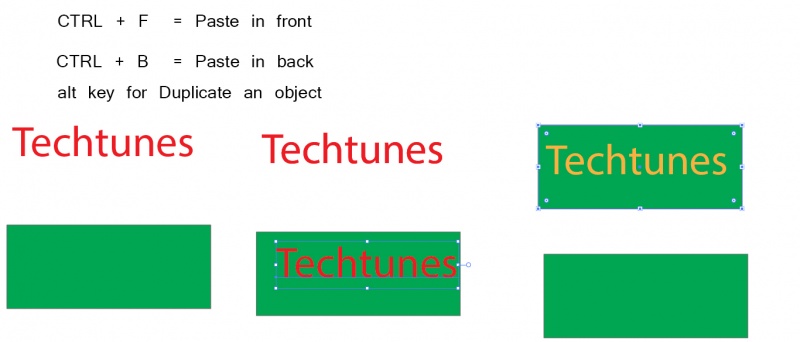
ইলাস্ট্রেটরে দ্রুত এবং সহজে কাজ করার সবচেয়ে ভাল উপায় হল ইলাস্ট্রেটরের শর্টকার্ট জানা। এখানে দ্রুত কপি-পেস্টিংয়ের জন্য কিছু দরকারী শর্টকাট নিয়ে আলোচনা করা হয়েছে।
ক)“Paste in front” :
প্রথমে একটি অবজেক্টকে সিলেক্ট করে CTRL + C to copy তারপর CTRL + F দিলে উক্ত অবজেক্টটির ডুপ্লিকেট অবজেক্টক তৈরী হবে এবং যদি CTRL + p to Past করেন তাহলে অবজেক্টটি “Paste in front” অর্থাৎ অন্যকোন অবজেক্টের উপরে পেষ্ট হবে।
খ) Paste in back:
এখানেও প্রথমে একটি অবজেক্টকে সিলেক্ট করে CTRL + C to copy তারপর CTRL + B দিলে উক্ত অবজেক্টটির ডুপ্লিকেট অবজেক্টক তৈরী হবে এবং এ ক্ষেত্রে অবজেক্টটি “Paste in Back” অর্থাৎ অন্যকোন অবজেক্টের নীচে পেষ্ট হবে।
গ) Duplicate an object by drag and drop:
কোন একটি অবজেক্টকে সহজে Duplicate করার নিয়ম হল উইন্ডোজ অপারেটিং সিষ্টেম এর সময় Alt key এবং মাউচের ডান বাটন ক্লিক করে টান দিলেই অবজেক্টটির একটি Duplicate তৈরী হয়ে যাবে।

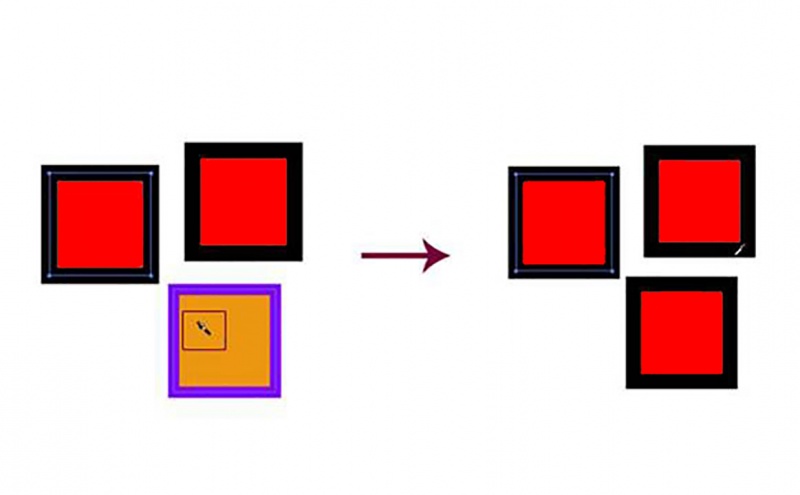
আমরা সবাই মোটামোটি “Eyedropper” টুলসটির সম্পর্কে পরিচিত,এই টুলসটি আমরা একটি অবজেক্টের কালার সিলেক্ট করার জন্য ব্যবহার করে থাকি, কিন্তু আমরা অনেকে “Eyedropper” টুলসটির আরেকটি কাজ সম্পর্কে অজানা “Eyedropper” টুলসটি শুধুমাত্র আমরা একটি অবজেক্টের কালার সিলেক্ট করে না উক্ত কালারটি অন্যকোন অবজেক্টে প্রয়োগ করতে পারে।এই কাজটি করার জন্য আমরা সাধারনভাবে “Eyedropper” টুলসটির মাধ্যমে কালার সিলেক্ট করব এবং অন্য কোন অবজেক্টে প্রয়োগ করতে আমরা উইন্ডোজ অপারেটিং সিষ্টেম এর সময় Alt key চেপে ধরে অবজেক্টের উপর মাউচের ডান বাটন ক্লিক করলেই উক্ত সিলেক্ট করা কালার টি এই অবজেক্টে প্রয়োগ হবে।

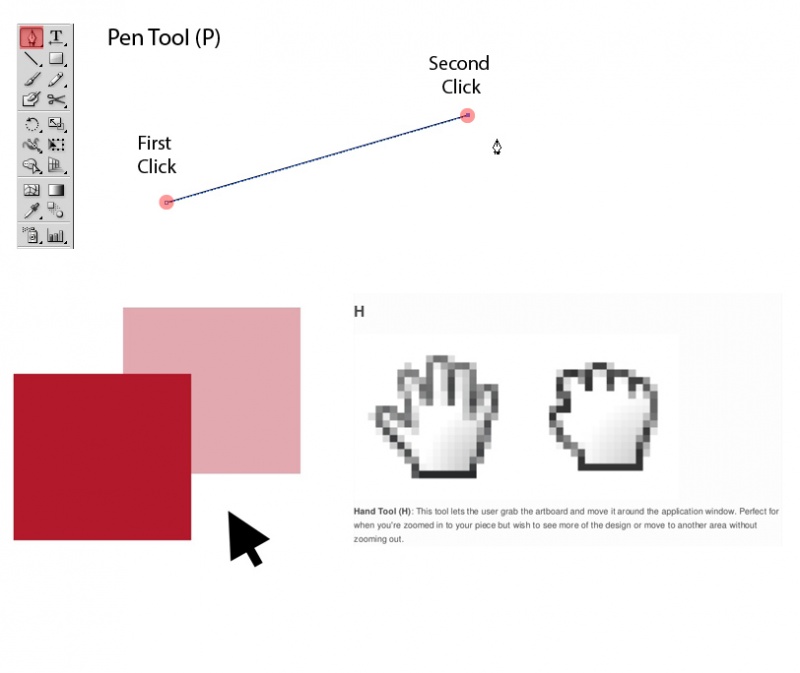
“Pen tool” ইলাস্ট্রেটরের প্রয়োজনীয় টুলসগুলোর অন্যতম। বিভিন্ন ডিজাইন তৈরীতে “Pen tool” ব্যবহার গুরুত্বপূর্ন।তাই এখানে আমরা “Pen tool” ব্যবহারের সহজ করার লক্ষ্যে কিছু টিপস সম্পর্কে জানব।
আপনি যদি অনেক গুলো Path অবজেক্ট নিয়ে কাজ করেন Path সিলেক্ট করার জন্য আমরা “Selection tools” এর সাহায্য নেই কিন্তু “Pen tool” কাজ করার সময় ctrl বাটন চেপে ধরলেই “Selection tools” এসে পরবে এবং আপনি সহজেই Path অবজেক্ট সিলেক্ট করতে পারবেন।
“Pen tool” ব্যবহারের আরেকটি টিপস হল, আপনি যখন অনেক বড় Path অবজেক্ট নিয়ে কাজ করেন এবং অনেক বেশি zoom করেন তখন আপনার স্ক্রিন সরানোর দরকার হতে পারে,এই কাজটি আপনি সহজেই “spacebar” এর মাধ্যমে করতে পারি।“spacebar” প্রেস করলে আমাদের কাছে Hand tool আসবে এবং স্ক্রিন মুভ করা যাবে।

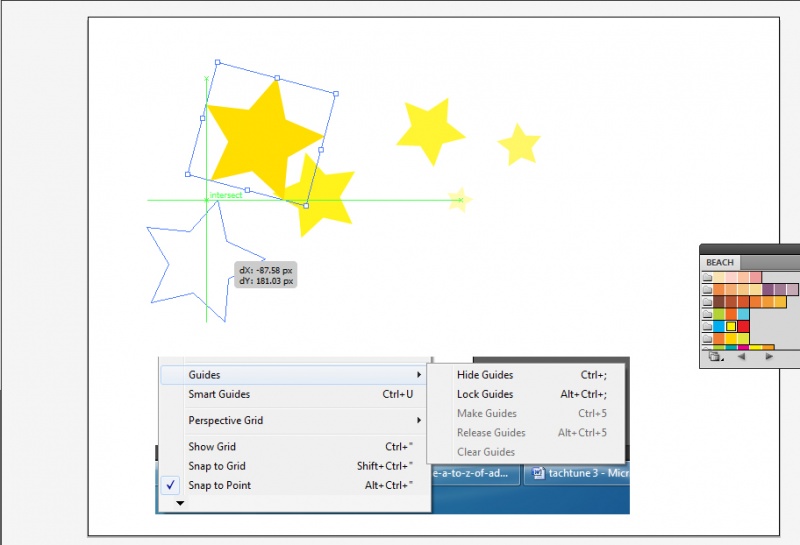
আমরা আমাদের ডিজাইন এর আকার নিখুঁত করার জন্য Guide ব্যবহার করে থাকি, কাজ অনুযায়ী কখনো হরিজেন্টল বা র্ভাটিকাল Guide ব্যবহার করা হয়। কিন্তু আমরা চাইলে কোন Path অবজেক্টকেও Guide হিসাবে ব্যবহার করতে পারি এর জন্য আমাদের view > Guide > Make guide যেতে হবে ব্যাস।

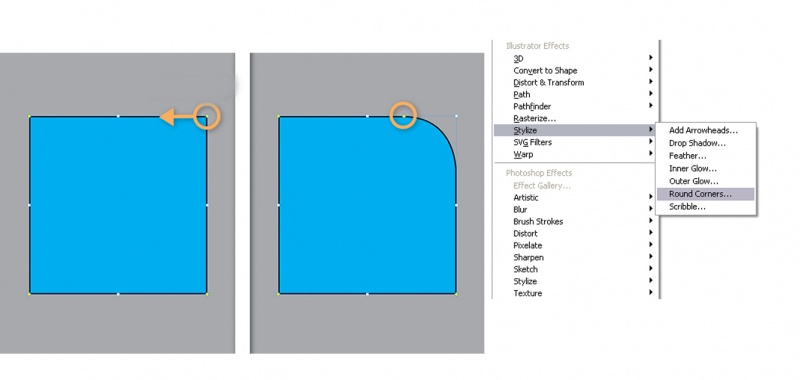
একটি সঠিক Round Box অনেক গুরুত্বপূর্ন একটি অংশ বিশেষ করে “website UI elements” ডিজাইন এর জন্য।মাঝে মাঝে Round Box এর কর্ণার সেট করতে অনেক সমস্যা হয়।কিন্তু সহজে Round Box এর কর্ণার সেট করতে Effect > Stylize > Rounded Corners এই অপশনের কাজে লাগবে।

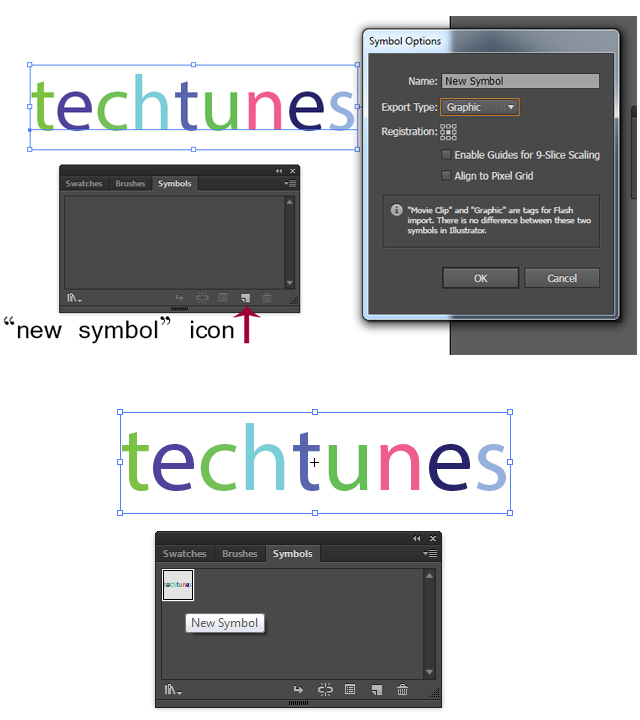
আপনি আপনার ডিজাইন করা Symbol কে Symbol Libraries সেভ করে রাখতে পারেন ভবিষ্যৎ ব্যবহারের জন্য।এজন্য আপনাকে নিদৃষ্ট ডিজাইনটি সিলেক্ট করতে হবে তারপর symbol panel এর “new symbol” আইকোনে ক্লিক করতে হবে।তাহলেই আপনার ডিজাইনটি Symbol Libraries সেভ হয়ে যাবে।


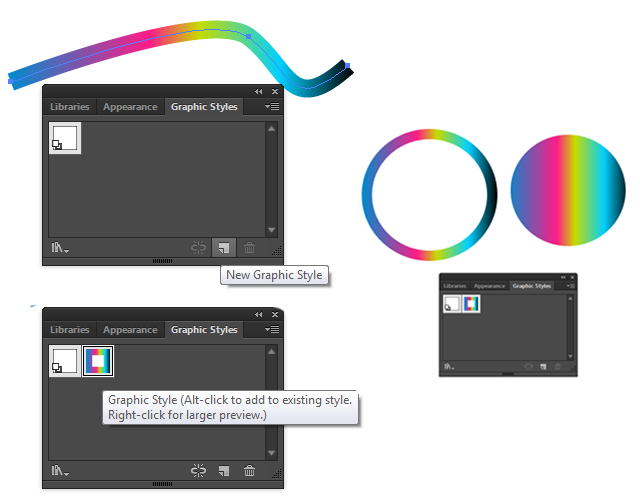
Graphic Styles এর মাধ্যমে আপনার অবজেক্টের স্টাইল ও কালার অন্য কোন ডিজাইনে প্রয়োগ করতে পারবেন।এখন আপনাকে নিদৃষ্ট ডিজাইনটি সিলেক্ট করতে হবে তারপর “New Graphic Style” আইকোনে ক্লিক করতে হবে, ব্যাস হয়ে গেল।
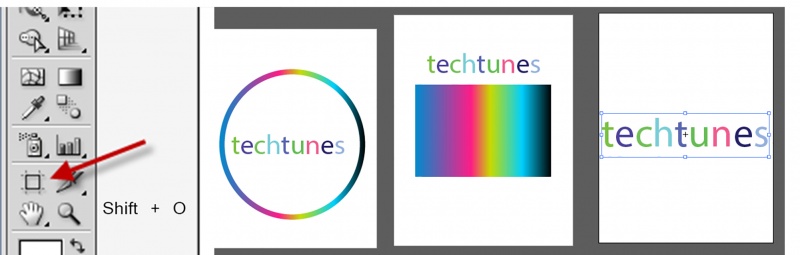
ইলাস্ট্রেটরে সাধারণত আমরা একটি Artboards নিয়ে কাজ করে থাকি।কিন্তু চাইলেই আমরা একাধিক Artboards ব্যবহার করতে পারি। তার জন্য Artboards tool বা Shift+O ব্যবহার করে আমরা একাধিকArtboards তৈরী করিতে পারি।

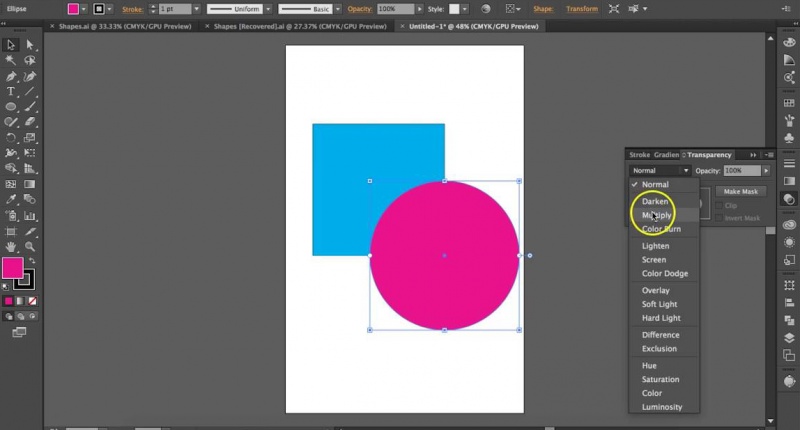
ইলাস্ট্রেটরে আমরা ফটোশপএর মত Transparency নিয়ে কাজ করতে পারি। Shift+ctrl+F10 প্রেস করে করে Transparency চালু করতে পারি। এইখানে আমরা Opacity Mask ও বিভিন্ন Transparency ইফেক্ট নিয়ে কাজ করতে পারি।

আমি কাজি সেজান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 11 টি টিউন ও 21 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Good tune