
আজ আমরা জানবো Title, Description, Meta Tag and Heading Tag সম্পর্কে। এগুলো On page SEO এর গুরুত্বপূর্ণ ধাপ। আগে ই বলেছি SEO কোন একক পদ্ধতি না। ঠিক আগের পোষ্ট টা পরে নিতে পারেন এখান থেকে -
| SEO কি ? কেনও SEO এত গুরুত্বপূর্ণ !! |
আর অনেক গুলো পদ্ধতির মাঝে যেগুলো সাইটের ভিতরে কিম্বা Onsite Apply করা হয় সেগুলো হচ্ছে On page SEO. তো আজ আমরা একটা সাইট কে কীভাবে Google Index or Crawl উপযোগী করতে পারি তা দেখব।
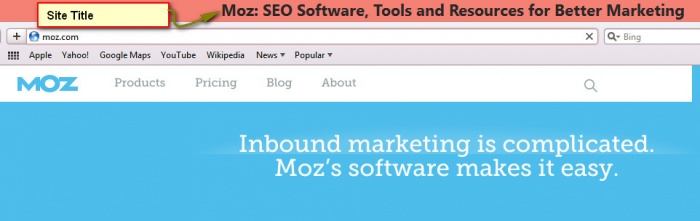
সাইটের Title একটি গুরুত্বপূর্ণ ব্যাপার।Title একধরনের Keyword বলা যেতে পারে যা BROWSER TOP এ প্রদর্শিত হয়।

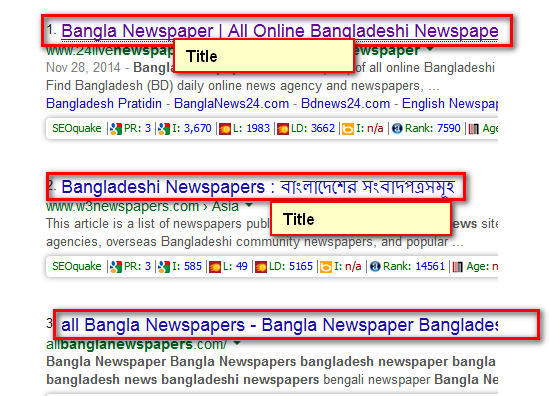
আমরা যখন কোণ সাইটে ভিজিট করি বা কোন সাইটের জন্য Google এ সার্চ করি

সুতরাং Title একটা সাইটের পরিচয় বহন করছে যা সার্চ এর সময় ও Browser Tab এ অবস্থান করে। Title এ আপনার কাঙ্ক্ষিত keyword Use করতে পারেন কিন্তু এর নীতিমালা আছে। তবে ৭০ ওয়ার্ড ব্যেবহার করা বেষ্ট। এটা আপনার Keyword Placement এর উপর নির্ভর করে। আবার Moz(বেষ্ট SEO Research site) এর তথ্য মতে –
Google typically displays the first 50-60 characters of a title tag, or as many characters as will fit into a 512-pixel display. If you keep your titles under 55characters, you can expect at least 95% of your titles to display properly.
Title Tag এর গঠন –
<Head>
<title> Example Title </title>
</Head>
মানে দাড়ায় Title Tag Use হয় HTML CODE এর HEAD SECTION এ। Title লেখার সময় মনে রাখতে হবে এটা যেন Natural English and Unique হয়। আর অবশ্য যেন আকর্ষণীয় হয় খেয়াল রাখতে হবে। কারন যত আকর্ষণীয় হবে তত Click পাবার সম্ভাবনা বেশি।
Title সম্পর্কে আরও বিস্তারিত জানতে –
http://www.hobo-web.co.uk/title-tags/
লেখাটা পরতে পারেন।
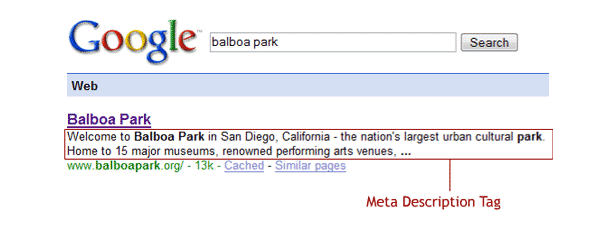
SEO তে কিছু META TAG USE হয় যা আমরা ধীরে ধীরে জানবো কিন্তু Description Meta tag একটি গুরুত্বপূর্ণ বিষয় এখন আমরা জানবো এর সম্পর্কে।
এটা traffic বাড়াতে খুব ভালো কাজ করে। প্রতিটা site এর Unique Meta Description থাকে। এর কোণ লিমিটেসন নাই এখানে ও Keyword place করা যায়। মেটা ডিসক্রিপসন কে ওয়েবসাইট এর Content summery বলা যেতে পারে। ১৫৩ Character এর মাঝে রাখা ভাল কিন্তু অনেক সার্চ ইঞ্জিন ২৬০ পর্যন্ত allow করে। Meta description দেখে আকজন সার্চকারী ডিসিশন নেয় সাইট এ যাবে কিনা।

Meta description এর গঠন –
<head>
<meta name="description" content="Here is a description of the applicable page">
</head>
আরও কিছু মেটা ট্যাগ দেখে নিন –
http://www.w3schools.com/tags/tag_meta.asp
Content একটি গুরুত্বপূর্ণ বিষয় এর এই content এর particular part Highlight করতে Heading Tag use হয়। Google ও Heading Tag কে গুরুত্ব দেয়। মুলত আমদের সাইট এর content এ এর ব্যাবহার হয়। ১-৬ পর্যন্ত Heading tag use করা যায়।
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
এই ট্যাগ গুলো তে keyword রাখলে ভাল ফল পাউয়া যায়। আর হা অবশ্যই Image use করলে তাতে image alt tag ব্যাবহার করবেন কারন গুগল বট কিন্তু image দেখেনা। আর আপনার Main keyword ও রাখতে পারেন image alt tag এ।
বেপার গুলা বুজতে Google কে প্রশ্ন করতে পারেন এবং Google আরও ঘাটা ঘাটি করে clear হতে পারেন।
ফেসবুক এ আমি - আনোয়ার উল কাদের
Dew Drop Developer এর পক্ষ থেকে ধন্যবাদ সবাইকে।।
ভাল থাকবেন আর দুয়া করবেন আমদের জন্য ।
আমি সাইয়েদ সিরাত উল্লাহ্। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 7 টি টিউন ও 11 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
we are a web developer and a social promoting company in Mymensingh, wanna give mymensingh Best service ever..
thanks