
আহেন নতুন একটা জিনিস শিখি! জিনিসটা হইলো জাভাস্ক্রিপ্ট(javascript) এর বড় ভাই জেকুয়েরি(jquery)। জাভাসক্রিপ্ট হইলো একটা client side scripting language. যারা সম্পর্কে বিস্তারিত জানতে চান বা শিখতে চান আমার সাইটে যায়া একটা উকি মাইরা আসেন ইনশাল্লাহ মোটামুটি কিলিয়ার আইডিয়া পায়া যাইবেন! লিংক লন->http://bdgeeks.com/watch_video.php?ln=js&vn=1
web developer রা শুরুতে যখন কোডিংয়ের মাধ্যমে বিভিন্ন স্টাইলিং শুরু করে,user interface গুলারে আরো বেশী interactiveকরা শুরু করে তখন জাভাস্ক্রিপ্ট এর ব্যাপক ব্যাবহার শুরু হয়! এরপর আস্তে আস্তে এর ব্যাবহার বাড়তেই থাকলো এক পর্যায়ে দেখা গেলো ফ্লাশের(flash) অনেক কাজই javascript দিয়া করা যায় কিন্তু তুলনামুলক ভাবে একটু বেশী কোডিং করা লাগে আর কিছু কিছু জিনিস খুব widespread ইউজ করা হয় তাই ডেভেলপাররা ভাবলো flash এর লগে পাল্লা দিতে হইলে আগে জিনিসগুলারে ছোট করতে হইবো! যেই ভাবা সেই কাজ! এর কোডগুলারে যেনো shortcut এ apply মারা যায় তার পিছনে উইঠা পইড়া লাগলো তেনারা আর এর মাধ্যমেই জন্ম নিল জেকুয়েরি(jquery)! (যদিও বড় ভাই তারপরেও পরে জন্ম নিছে!) এইটার কাজ হইলো javascript এর মাধ্যমে যেই কাজটা করতে ৩০-৪০ লাইনের কোডিং লাগতো সেইটারে ২ লাইনের কোডে পরিনত করা!যেমন ধরেন ফেডিং ইফেক্ট(fading effect), স্লাইডিং ইফেক্ট(sliding), স্লাইডার(slider), ড্র্যাগ এন্ড ড্রপেবল অবজেক্ট(drag and droppable object) ইত্যাদি ইত্যাদি জিনিসগুলারে আগে এ ২০ ৩০ লাইনের কোডিং কইরা বানানো লাগতো এখন jqueryএর মাধ্যমে ২ লাইন লেইখা সেইম কাম চালানো যায়! শিখতে চানতো নাকি??? আহেন শিখাই শুরু করি আল্লাহর নাম লয়া…….
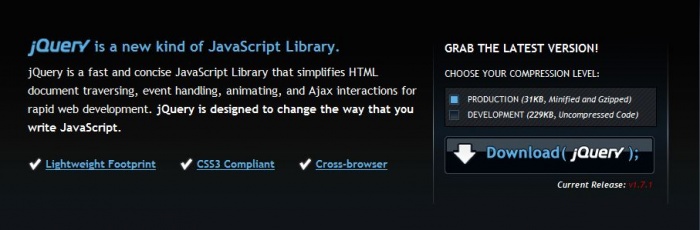
পরথমে এই লিংকে jquery download যান যায়া নিচের মতো একখান ডাউনলোডের অপশন পাইবেন ঐখানে কিলিক মারেন……
কিলিক মারনের পরে নিচের ছবির লাহান একটা পেজ আইবো অনেক লেখা ঝোকা ভর্তি! এই পেজ আইলে রাইট কিলিক মাইরা এ কিলিক মারবেন তারপর লেখাগুলারে কপি মারেন….
কপি করছেন?? এহন নোটপ্যাড++ ওপেন করেন (যারা নোটপ্যাড++ চিনেন না তারা এই লিংকে যান যায়া দেখেন কেমনে নামাইতে হয় কি আষয়-বিষয়)। করছেন? এইবার নতুন একটা ফাইল খুলেন খুইলা আপনের কপি করা লেখাটা এইখানে পেস্ট মারেন! ব্যাস কাম মোটামুটি শেষ এহন খালি এইডারে সেভ করবেন….নিচের ছবিডা দেখেন ….
লাল গোল্লা মারা জায়গাটায় দেখেন ফাইলের নাম দিছি জেকুয়েরি এইডা তেমন ইমপর্ট্যান্ট কিছু না আপনেরা যেই কোনো নাম ব্যাবহার করতে পারেন তয় নিচের লাইনের দেখেন save as type: এইখানে দিছি JavaScript file (*.js)। এইটা সবচাইতে ইমপর্ট্যান্ট! সবাইরে অবশ্যই এই নাম দিতে হইবো! ব্যাস কাম শেষ এখন খালি সেভ মারেন!
আজকের টা বেশী বড় হয়া গেছে ভাই আপাতত এইটুক থাকুক কালকে থাইকা এইটা নিয়া কাজ করা শিখমু নে সবাই একলগে! কারো কোনোখানে ঝামেলা হইলে অথবা কোনো জিনিস না বুঝলে আওয়াজ দিবেন এই বান্দা জান দিয়া দিবো!
মেইন পুস্টু দেখতে চাইলে একটু কষ্ট কইরা ক্লিকান এইখানে!
আমি ফয়সাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 84 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
😛