
সবাইকে আবারো স্বাগতম জানাচ্ছি হাতে ধরে PSD2HTML পুর্ণাঙ্গ চেইন কোর্স এর ৪র্থ পর্বে।
গত পর্বে আমরা পিএসডি টেমপ্লেট থেকে এইচটিএমএল মার্কাপ তৈরি করা শিখেছি। পিএসডি ফাইলটির সপুর্ন এইচটিএমএল মার্কাপ তৈরি করেছি।
![]() গত কোর্সের টিউন দেখুন এখানেঃ https://www.techtunes.io/web-design/tune-id/256741
গত কোর্সের টিউন দেখুন এখানেঃ https://www.techtunes.io/web-design/tune-id/256741
![]() গত কোর্সের টিউটোরিয়াল দেখুন এখানেঃ https://www.youtube.com/watch?v=39tDfHnZZPs
গত কোর্সের টিউটোরিয়াল দেখুন এখানেঃ https://www.youtube.com/watch?v=39tDfHnZZPs
![]() সিএসএস রিসেট ও বেসিক সিএসএস স্টাইলিং
সিএসএস রিসেট ও বেসিক সিএসএস স্টাইলিং
আমরা একটি সিএসএস রিসেট কোড ব্যবহার করে আমাদের পেজ টির সিএসএস রিসেট করবো। অর্থাৎ একটি এইচটিএমএল পেজ এ ব্রাউজার থেকে ডিফল্ট ভাবে কিছু স্টাইলিং দেয়া থাকে। আমরা সিএসএস রিসেট কোড টি ব্যবহার করে সেই ডিফল্ট সিএসএস টি ডিলিট করবো। এবং আমরা পেজ এর বেসিক স্টাইলিং করবো। যেমন পেজ টিকে ব্রাউজার এর মাঝখানে আনা, পেজ এর উইথ ঠিক করা ইত্যাদি।
![]() সিএসএস দিয়ে হেডার স্টাইল করা
সিএসএস দিয়ে হেডার স্টাইল করা
এই অংশে আমরা আমাদের হেডার টিকে সিএসএস দিয়ে স্টাইল করবো। হেডার এর মধ্যে রয়েছে লোগো ও ড্রপডাউন মেনু। অর্থাৎ আমাদেরকে লোগো ও ড্রপডাউন মেনু টি তৈরি করতে হবে।
![]() Youtube Link: http://www.youtube.com/watch?v=Ii5yindf4GE
Youtube Link: http://www.youtube.com/watch?v=Ii5yindf4GE
সিএসএস রেসিট করতে আমরা একটি রেডিমেড কোড ব্যবহার করবো। গুগল এ css reset লিখে সার্চ করলে অনেক সিএসএস রিসেট কোড পাবেন। আমি Eric Meyer এর সিএসএস রিসেট কোড ব্যবহার করবো। এটি অনেক জনপ্রিয় এবং কাজের।
➡ Eric Meyer CSS reset: http://meyerweb.com/eric/tools/css/reset/
আমাদের প্রোজেক্ট ফোল্ডার এর ভিতরে css নামে একটি ফোল্ডার করে নিন। তার ভিতর reset.css নামে একটি ফাইল করুন এবং style.css নামে একটি ফাইল তৈরি করুন। এবার আমাদের index.html ফাইলটিতে একটি কোড যোগ করতে হবে। যাতে করে এইচটিএমএল ফাইলটি আমাদের এই দুটি সিএসএস ফাইলকে চিনতে পারে। index.html ফাইলটি ওপেন করে </head> এর আগে নিচের কোড টি লিখুন।
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css">
তাহলে আমাদের এইচটিএমএল পেজ এর <head> অংশের কোড টুকু দারাবে নিচের মতঃ
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> </head>
পেজ টিকে সেভ করে নিন।
reset.css ফাইলটি আপনার কোড এডিটর এ ওপেন করে নিচের কোড টি লিখে সেভ করুন।
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
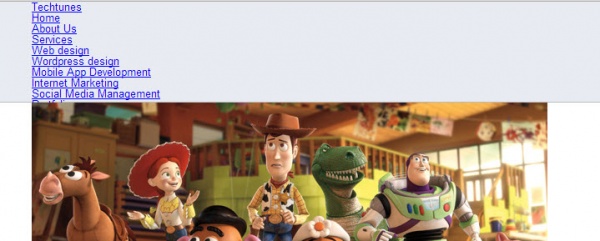
এবার index.html পেজ টি ব্রাউজার এ ওপেন করে দেখুন, সব ধরণের স্টাইল রিসেট হয়ে গেছে। পেজ টি নিচের মত দেখাবেঃ

এখন আমাদের একটু ফটোশপ এ ফিরে যেতে হবে। ফটোশপ এর টিপস ও ট্রিক্স অংশে আমরা যা যা শিখেছিলাম এর কিছু জিনিস এখন আমাদের কাজে লাগবে। তাহলে চলুন প্রথমেই আমাদের সেই পিএসডি টেমপ্লেট টি ফটোশপ এ ওপেন করি...
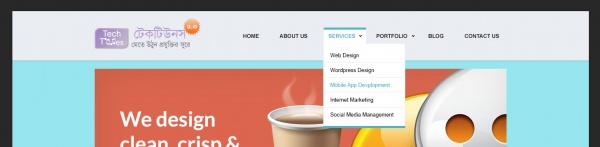
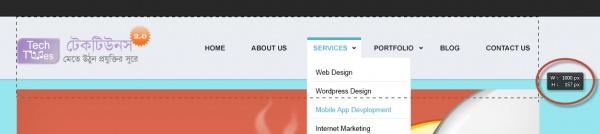
পিএসডি টেমপ্লেট এ জুম করে হেডার অংশ টি দেখুনঃ

হেডারে আমাদের লোগোটিকে বাম পাশে নিতে হবে, ডান পাশে ড্রপডাউন মেনু টি তৈরি করতে হবে। এছারাও বডির কিছু বেসিক স্টাইলিং করতে হবে। তাহলে চলুন শুরু করা যাক?
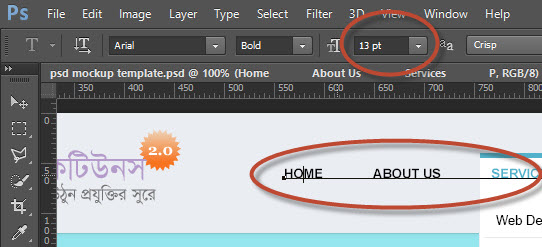
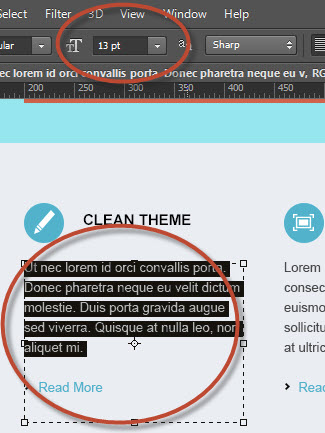
প্রথমে আমরা বডির বেসিক স্টাইলিং দিয়ে শুরু করি। ফটোশপে আমরা টেক্সট টুল টি সিলেক্ট করে টেমপ্লেট থেকে কয়েকটি টেক্সট সিলেক্ট করে তার সাইজ দেখে নিবো।


এ থেকে বোঝা যাচ্ছে যে সাভাবিক ফন্ট এর সাইজ ১৩ পিক্সেল এবং ফন্ট ব্যবহার করা হয়েছে Arial । তাহলে চলুন আমরা সিএসএস এ সেটি ঠিক করে নেই?
css ফোল্ডার থেকে style.css ফাইল টি আপনার পছন্দের টেক্সট এডিটর এ ওপেন করুন। এবং নিচের কোড গুলো লিখা শুরু করুন।
/*-----------------------------
-----------Common--------------
-----------------------------*/
body {
font-size:13px;
font-family:arial;
width:100%;
overflow:hidden;
}
উপরের সিএসএস কোডটির সাহায্যে আমরা আমাদের পেজ এর উইথ ১০০% করেছি। ফন্ট এরিয়াল করেছি এবং ফন্ট এর সাইজ ১৩ পিক্সেল করেছি।
এবার ফটোশপ এ মারকিউ টুলের সাহায্যে আমাদের পেজ এর উইথ দেখে নেই।

উইথ ১০০০ পিক্সেল। তাহলে চলুন সিএসএস এ আমাদের উইথ টি ঠিক করে নেই? style.css এ নিচের কোড টূকু লিখে নিন।
.container {
width:1000px;
margin:0 auto;
}
বেশ! এবার আমরা ক্লিয়ার ফিক্স এর জন্য একটি ক্লাস সিএসএস এ যোগ করবো। নিচের কোডটি সিএসএস এ যুক্ত করে দিন।
/*-----------------------
Clearfix
-----------------------*/
.clearfix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.clearfix {
display: inline-block;
}
html[xmlns] .clearfix {
display: block;
}
* html .clearfix {
height: 1%;
}
বাহ! এইতো! আমাদের বডির বেসিক স্টাইলিং শেষ 😀 এইবার চলুন আমরা লোগো এবং নেভিগেশন বারে ঝাপ দেই।
প্রথমে হেডারটিকে মেরামত করে নেই। হেডার এর ব্যাকগ্রাউন্ড উচ্চতা ইত্যাদি ঠিক করে নেই 🙂 নিচের সিএসএস টুকু style.css এ যোগ করে দিন।
/*-----------------------------
-----------Header--------------
-----------------------------*/
header {
height:120px;
background: #e8ebf1;
border-bottom:1px solid rgba(0,0,0,.2);
}
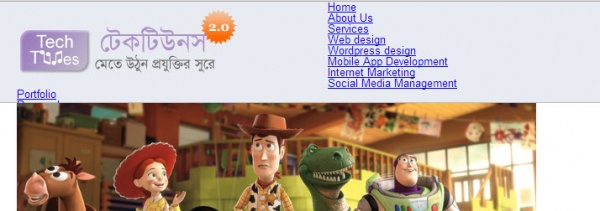
চলুনতো দেখি এবার আমাদের পেজটিকে কেমন দেখাচ্ছে?

এবার লোগোটিকে মেরামত করতে হবে... চলুন কাজে নেমে যাই...
header .logo {
float:left;
background:url(../images/logo.png) no-repeat;
width:370px;
height:85px;
margin-top:10px;
cursor:pointer;
}
header .logo h1 {
text-indent:99999px;
}
এবার পেজটিকে কেমন দেখাচ্ছে?

হুম দারুণ! লোগোটা ঠিকই আছে বলা যায়। এবার তাহলে নেভিগেশন এ হাত দেই। কি বলেন আপনি? চলুন তাহলে...
nav > ul {
list-style:none;
}
nav > ul > li {
float:left;
margin:40px 5px;
position:relative;
}
nav > ul > li a {
display:block;
color:#000;
font-size:13px;
font-weight:bold;
text-decoration:none;
text-transform: uppercase;
padding:15px;
}
nav > ul > li a:hover {
border-top:5px solid #2aacc8;
color:#2aacc8;
background:#fff;
padding-top:10px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
এখানে আমি নেভিগেশন মেনু টাকে ঠিক করেছি, এর উইথ হাইট ব্যাকগ্রাউন্ড ইত্যাদি ঠিক করা হয়েছে। হোভার ইফেক্ট এ আমি কিছু ট্রান্সিশন ইফেক্ট ব্যবহার করেছি।
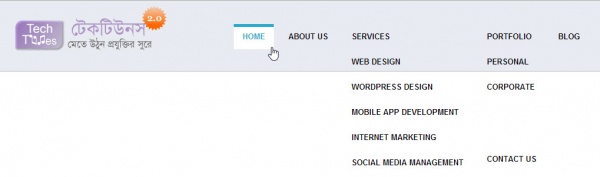
চলুন দেখে নেয়া যাক পেজটিকে কেমন দেখাচ্ছে?

এবার ড্রপডাউন টা ঠিক করে নেইঃ
nav > ul > li:hover > a {
border-top:5px solid #2aacc8;
color:#2aacc8;
background:#fff;
padding-top:10px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
nav > ul > li:hover > ul {
display:block;
opacity:1;
visibility: inherit;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
nav > ul > li > ul {
list-style:none;
background:#fff;
width:190px;
visibility: hidden;
position:absolute;
z-index:99999;
margin:0;
padding:5px;
border-bottom:5px solid #50b9d0;
opacity:0;
}
nav > ul > li ul li {
display:block;
float:none;
margin:0;
padding:0;
border-bottom:1px solid #dddddd;
}
nav > ul > li ul li a {
margin:0;
padding:15px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
nav > ul > li ul li a:hover {
background:#e8ebf1;
color:#50b9d0;
border-top:none;
margin:0;
padding:15px;
}
nav > ul > li a span:after {
content:"";
display:inline-block;
background:url(../images/arrow.png);
height:5px;
width:7px;
line-height:13px;
}
সিএসএস দিয়ে যদি এর পুর্বে ড্রপডাউন মেনু তৈরি করে থাকেন তবে এটি বুঝতে তেমন সমস্যা হবার কথা নয়।
দেখে নেই এই মুহুর্তে আমাদের পেজটিকে কেমন দেখাচ্ছেঃ

বেশ সুন্দর দেখাচ্ছে আমাদের হেডার টিকে 😀 আজকের মত এখানেই আমাদের কাজ শেষ।
➡ কিছু ইমেজ এইচটিএমএল আর কিছু ইমেজ সিএসএস এ ব্যবহার করা হয়েছে কেন?
=> টাইটেল এর ইমেজটি সিএসএস এ ব্যবহারের কারণ হচ্ছে এসইও সুবিধা। আর আরো কিছু ইমেজ সিএসএস এ ব্যবহার করা হয়েছে কারণ সেগুলো সিএসএস এ করতে সুবিধা আর ডিজাইনটি সুন্দর এবং প্রোফেশনাল হয়।
➡ স্লাইডারে এ কি আমার ইচ্ছে মত ইমেজ ব্যবহার করতে পারবো?
=> অবশ্যই পারবেন। তবে ইমেজ এর সাইজ এর ব্যাপারে খেয়াল রাখবেন।
➡ .container ক্লাস এর ট্যাগ একাধিক বার ব্যবহার করা হয়েছে কেন? এক বার ব্যবহার করলে হয়না?
=> আমাদের হেডার, স্লাইডার, কন্টেন্ট, ফুটার প্রতিটি অংশের ব্যাকগ্রাউন্ড ভিন্ন। ওই ট্যাগ গুলোতে আমরা ব্যাকগ্রাউন্ড দিয়েছি এবং .container ট্যাগ দিয়ে কন্টেন্ট গুলোকে পেজ এর মাঝে নিয়েছি।
এই কোর্স এ আমি আমাদের এইচটিএমএল পেজটিকে সিএসএস দিয়ে স্টাইল করেছি। এই পর্বে আমরা শুধু হেডার অংশটি স্টাইল করেছি। হেডার অংশে লোগো, ড্রপডাউন নেভিগেশন বার স্টাইল করেছি সিএসএস দিয়ে। যারা সিএসএস এ একটু কাচা তাদের কিছুটা সমস্যা বা কঠিন মনে হয়ে পারে। তবে একটু প্র্যাক্টিস করলে এবং সিএসএস নিয়ে কিছু ঘাটাঘাটি করলে বিষয়গুলো পরিষ্কার হয়ে যাবেন আশা করি। নেভিগেশন বারে আমি কিছু সিএসএস ৩ ইফেক্ট ব্যবহার করেছি। এতে নেভিগেশন বার টি দেখতে আরো ভালো লাগছে। কিছুটা এনিমেশন দেয়ার চেষ্টা করেছি আমি।
হেডার অংশটি সিএসএস এর সাহায্যে নিজে নিজে স্টাইল করুন। এবং সম্পুর্ন প্রোজেক্ট এর ফোল্ডারটি জিপ করে নিচের ঠিকানায় সাবমিট করুন। এই হোমটাস্ক গুলোর মার্কিং হবে এবং মার্ক এর উপর ভিত্তি করে সার্টিফিকেট দেয়া হবে। তাই নিয়মিত হোমটাস্ক সাবমিট করতে ভুলবেন না।
![]() প্রোজেক্ট ফাইল জমা দেয়ার লিঙ্কঃ http://techtun.es/1iEFv5n
প্রোজেক্ট ফাইল জমা দেয়ার লিঙ্কঃ http://techtun.es/1iEFv5n
প্রশ্ন না করলে কখনোই শেখা যায় না। আজকে যেসব বিষয় টিউনে তুলে ধরা হয়েছে সেসব বিষয়ের উপর প্রাসঙ্গিক ও গঠনমূলক প্রশ্ন করুন। আমি সবার প্রশ্নের উত্তর দিবো ইনশাল্লাহ। যেকোনো বিষয়ে সামান্য খটকা লাগলে বা সমস্যা মনে হলে প্রশ্ন করুন। মনে করবেন না যে আপনার প্রশ্ন পড়ে অন্যরা হাসবে, বরংচ আপনার প্রশ্ন থেকে আপনার মত নতুন আরো দশ জন বিষয়টি শিখতে পারবে এবং বিষয়টি সম্পর্কে জানতে পারবে। খুটে খুটে সমস্যা বের করুন, প্রশ্ন করুন। যে জত বেশি প্রশ্ন করবে সে তত বেশি শিখতে পারবে এবং সফল হতে পারবে।
আগামী পর্বে আমরা আমাদের এইচটিএমএল পেজটির কন্টেন্ট অংশটিকে স্টাইল করবো। কন্টেন্ট অংশে ইমেজ যোগ করা। তা সঠিক সাইজ এ পেজ এ ব্যবহার করা ইত্যাদি বিষয় গুলো আগামী পর্বে দেখানো হবে। অর্থাৎ আগামী পর্বও সিএসএস নিয়ে। সিএসএস দিয়ে পেজ এর আরেকটি অংশ স্টাইল করবো।
হাতে ধরে PSD2HTML পুর্নাঙ্গ চেইন কোর্স এ আপনি ভর্তি হয়েছেন তো? না হলে ভর্তি হয়ে যান বিশাল কমিউনিটির এই চেইন কোর্স এ এবং নিজেকে ঝালাই করে নিন PSD2HTML এ!
প্রায় ৩০০০ টিউজিটর ও টিউমেন্টর ভর্তি হয়েছেন বাংলাদেশের এই প্রথম ও সবচেয়ে বড় অনলাইন PSD2HTML পুর্নাঙ্গ কোর্স এ। আপনি বাদ থাকবেন কেন?
কোর্স এ ভর্তি হতে এই টিউনটি দেখুনঃ
কম্পিউটার লাভার () রাকিবুল হাসান।
ইমেইলে পেয়ে যান আমার সকল টিউনের আপডেট! ক্লিক করুন এবং ইমেইল দিয়ে ভেরিফাই করুনঃ টেকটিউনস » কম্পিউটার লাভার
আমি কম্পিউটার লাভার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 101 টি টিউন ও 1258 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Also known as "Raiku Saiko". React.js & Javascript Developer. Former Wordpress Developer, Front-end Designer. Technology Addicted.
আপনাকে অনেক ধন্যবাদ এত কষ্ট করে এগুলো আমাদেরকে শিখানোর জন্য। আপনার জন্য অন্তর থেকে দোয়া করছি।