
আসসালামুয়ালাইকুম, কেমন আছেন ?? অনেকদিন পর টেকটিউন্স এ পোস্ট করতেসি ।
পোস্ট টি ভাল লাগলে অবশ্যই শেয়ার করবেন !!!
আমি ইন শা আল্লাহ আপনাদের সাথে আরও কিছু টিউটোরিয়াল শেয়ার করব !!!!
আই মেনু গুলা আপনি আপনার ব্লগার অথবা অন্ন প্লাটফরম এর ওয়েবসাইট এ বসাতে পারবেন ।
আপনি যদি ব্লগার বেবহার করেন তাহলে, কিভাবে এড করবেন , টা আমি এখন জানাচ্ছি।
সবগুলা কোড একি ভাবে এড করবেন। কোড গুলা আপনার ব্লগ এ যোগ করার অনেক উপায় আছে ।
১ম উপায় আপনার ব্লগার এর ড্যাশবোর্ড এ জান , তারপর EDIT HTML এ গিয়ে যেকোনো একটি কোড খুজে বের করুন
<div id='header-wrapper'> or <div id='outer-wrapper'> , তারপর আপনার জেই মেনুটা পছন্দ হয় ওইটার কোড উপরের কোড এর নিছে পেস্ট করে সেভ করুন।
২য় উপাই অতবা আপনি চাইলে HTML/JAVASCRIPT এ সব কোড পেস্ট করে সেভ করতে পারেন ( মনে রাখবেন ADD A GADGET আপনার ব্লগের -HEADER এর নিছের টা সিলেক্ট করবেন ) । তাহলে সুরু করা জাক আল্লাহর নাম নিয়ে।

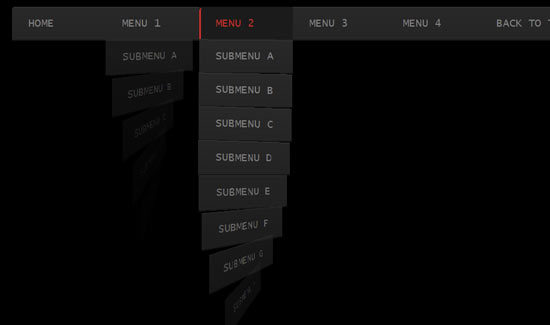
<style>.menu, .menu ul {list-style: none;padding: 0;margin: 0;}.menu {height: 58px;}.menu li {background: -moz-linear-gradient(#292929, #252525);background: -ms-linear-gradient(#292929, #252525);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #292929), color-stop(100%, #252525));background: -webkit-linear-gradient(#292929, #252525);background: -o-linear-gradient(#292929, #252525);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929', endColorstr='#252525');-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#292929', endColorstr='#252525')";background: linear-gradient(#292929, #252525);border-bottom: 2px solid #181818;border-top: 2px solid #303030;min-width: 160px;}/* http://livemecca.blogspot.com/ #Rashedul Islam */.menu > li {display: block;float: left;position: relative;}.menu > li:first-child {border-radius: 5px 0 0;}.menu a {border-left: 3px solid rgba(0, 0, 0, 0);color: #808080;display: block;font-family: 'Lucida Console';font-size: 18px;line-height: 54px;padding: 0 25px;text-decoration: none;text-transform: uppercase;}.menu li:hover {background-color: #1c1c1c;background: -moz-linear-gradient(#1c1c1c, #1b1b1b);background: -ms-linear-gradient(#1c1c1c, #1b1b1b);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1c1c1c), color-stop(100%, #1b1b1b));background: -webkit-linear-gradient(#1c1c1c, #1b1b1b);background: -o-linear-gradient(#1c1c1c, #1b1b1b);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b');-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#1c1c1c', endColorstr='#1b1b1b')";background: linear-gradient(#1c1c1c, #1b1b1b);border-bottom: 2px solid #222222;border-top: 2px solid #1B1B1B;}.menu li:hover > a {border-radius: 5px 0 0 0;border-left: 3px solid #C4302B;color: #C4302B;}/* submenu styles */.submenu {left: 0;max-height: 0;position: absolute;top: 100%;z-index: 0;-webkit-perspective: 400px;-moz-perspective: 400px;-ms-perspective: 400px;-o-perspective: 400px;perspective: 400px;}.submenu li {opacity: 0;-webkit-transform: rotateY(90deg);-moz-transform: rotateY(90deg);-ms-transform: rotateY(90deg);-o-transform: rotateY(90deg);transform: rotateY(90deg);-webkit-transition: opacity .4s, -webkit-transform .5s;-moz-transition: opacity .4s, -moz-transform .5s;-ms-transition: opacity .4s, -ms-transform .5s;-o-transition: opacity .4s, -o-transform .5s;transition: opacity .4s, transform .5s;}.menu .submenu li:hover a {border-left: 3px solid #454545;border-radius: 0;color: #ffffff;}.menu > li:hover .submenu, .menu > li:focus .submenu {max-height: 2000px;z-index: 10;}.menu > li:hover .submenu li, .menu > li:focus .submenu li {opacity: 1;-webkit-transform: none;-moz-transform: none;-ms-transform: none;-o-transform: none;transform: none;}/* CSS3 delays for transition effects */.menu li:hover .submenu li:nth-child(1) {-webkit-transition-delay: 0s;-moz-transition-delay: 0s;-ms-transition-delay: 0s;-o-transition-delay: 0s;transition-delay: 0s;}.menu li:hover .submenu li:nth-child(2) {-webkit-transition-delay: 50ms;-moz-transition-delay: 50ms;-ms-transition-delay: 50ms;-o-transition-delay: 50ms;transition-delay: 50ms;}.menu li:hover .submenu li:nth-child(3) {-webkit-transition-delay: 100ms;-moz-transition-delay: 100ms;-ms-transition-delay: 100ms;-o-transition-delay: 100ms;transition-delay: 100ms;}.menu li:hover .submenu li:nth-child(4) {-webkit-transition-delay: 150ms;-moz-transition-delay: 150ms;-ms-transition-delay: 150ms;-o-transition-delay: 150ms;transition-delay: 150ms;}.menu li:hover .submenu li:nth-child(5) {-webkit-transition-delay: 200ms;-moz-transition-delay: 200ms;-ms-transition-delay: 200ms;-o-transition-delay: 200ms;transition-delay: 200ms;}.menu li:hover .submenu li:nth-child(6) {-webkit-transition-delay: 250ms;-moz-transition-delay: 250ms;-ms-transition-delay: 250ms;-o-transition-delay: 250ms;transition-delay: 250ms;}.menu li:hover .submenu li:nth-child(7) {-webkit-transition-delay: 300ms;-moz-transition-delay: 300ms;-ms-transition-delay: 300ms;-o-transition-delay: 300ms;transition-delay: 300ms;}.menu li:hover .submenu li:nth-child(8) {-webkit-transition-delay: 350ms;-moz-transition-delay: 350ms;-ms-transition-delay: 350ms;-o-transition-delay: 350ms;transition-delay: 350ms;}.submenu li:nth-child(1) {-webkit-transition-delay: 350ms;-moz-transition-delay: 350ms;-ms-transition-delay: 350ms;-o-transition-delay: 350ms;transition-delay: 350ms;}.submenu li:nth-child(2) {-webkit-transition-delay: 300ms;-moz-transition-delay: 300ms;-ms-transition-delay: 300ms;-o-transition-delay: 300ms;transition-delay: 300ms;}.submenu li:nth-child(3) {-webkit-transition-delay: 250ms;-moz-transition-delay: 250ms;-ms-transition-delay: 250ms;-o-transition-delay: 250ms;transition-delay: 250ms;}.submenu li:nth-child(4) {-webkit-transition-delay: 200ms;-moz-transition-delay: 200ms;-ms-transition-delay: 200ms;-o-transition-delay: 200ms;transition-delay: 200ms;}.submenu li:nth-child(5) {-webkit-transition-delay: 150ms;-moz-transition-delay: 150ms;-ms-transition-delay: 150ms;-o-transition-delay: 150ms;transition-delay: 150ms;}.submenu li:nth-child(6) {-webkit-transition-delay: 100ms;-moz-transition-delay: 100ms;-ms-transition-delay: 100ms;-o-transition-delay: 100ms;transition-delay: 100ms;}.submenu li:nth-child(7) {-webkit-transition-delay: 50ms;-moz-transition-delay: 50ms;-ms-transition-delay: 50ms;-o-transition-delay: 50ms;transition-delay: 50ms;}.submenu li:nth-child(8) {-webkit-transition-delay: 0s;-moz-transition-delay: 0s;-ms-transition-delay: 0s;-o-transition-delay: 0s;transition-delay: 0s;}</style><ul><li><a href="#">Home</a></li><li><a href="#s1">Menu 1</a><ul><li><a href="#">Submenu a</a></li><li><a href="#">Submenu b</a></li><li><a href="#">Submenu c</a></li><li><a href="#">Submenu d</a></li><li><a href="#">Submenu e</a></li><li><a href="#">Submenu f</a></li><li><a href="#">Submenu g</a></li><li><a href="#">Submenu h</a></li></ul></li><li><a href="#s2">Menu 2</a><ul><li><a href="#">Submenu a</a></li><li><a href="#">Submenu b</a></li><li><a href="#">Submenu c</a></li><li><a href="#">Submenu d</a></li><li><a href="#">Submenu e</a></li><li><a href="#">Submenu f</a></li><li><a href="#">Submenu g</a></li><li><a href="#">Submenu h</a></li></ul></li><li><a href="#">Menu 3</a><ul><li><a href="#">Submenu a</a></li><li><a href="#">Submenu b</a></li><li><a href="#">Submenu c</a></li><li><a href="#">Submenu d</a></li><li><a href="#">Submenu e</a></li><li><a href="#">Submenu f</a></li><li><a href="#">Submenu g</a></li><li><a href="#">Submenu h</a></li></ul></li><li><a href="#">Menu 4</a></li><li><a href="#">Menu 5</a></li></ul>

<style>
nav ul {
padding: 0;
margin: 0;
list-style: none;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav li {
float: left;
}
nav a {
float: left;
color: #eee;
margin: 0 5px;
padding: 3px;
text-decoration: none;
border: 1px solid #831608;
font: bold 14px Arial, Helvetica;
background-color: #831608;
background-image: linear-gradient(#bb413b, #831608);
border-radius: 5px;
text-shadow: 0 -1px 0 rgba(0,0,0,.8);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
}
nav a:hover {
background-color: #bb413b;
background-image: linear-gradient(#831608, #bb413b);
}
nav a:active {
background: #bb413b;
position: relative;
top: 2px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
nav span {
border: 1px dashed #eba1a3;
display: inline-block;
padding: 4px 15px;
cursor: pointer;
background-color: #bb413b;
background-image: linear-gradient(#d4463c, #aa2618);
}
nav a:hover span {
background-color: #bb413b;
background-image: linear-gradient(#aa2618, #d4463c);
}
font: bold 14px Arial, Helvetica;
</style>
<nav>
<ul>
<li><a href="http://livemecca.blogspot.com/"><span>Home</span></a></li>
<li><a href="#"><span>Categories</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li><a href="#"><span>Portfolio</span></a></li>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</nav>

<style>
nav{
width: 960px;
margin: 80px auto;
text-align: center;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav ul{
margin: 0;
padding: 0;
}
nav li{
margin: 0 10px; /* Add some horizontal spacing */
display: inline-block;
*display: inline; /* IE7 and below */
zoom: 1;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav a{
display: inline-block;
position: relative;
padding: 8px 15px;
border: 2px solid #fff;
text-decoration: none;
color: #999;
font: bold 14px 'Lucida sans', Arial, Helvetica;
background-color: #eaeaea;
background-image: linear-gradient(top, #eaeaea, #fff);
border-radius: 3px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05) inset,
0 0 1px 0 rgba(0, 0, 0, .2),
0 2px 2px rgba(0, 0, 0, .3),
0 10px 10px -5px rgba(0, 0, 0, .2);
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav a:hover{
background-color: #eee;
background-image: linear-gradient(top, #eee, #fff);
}
nav a:active{
top: 1px; /* Simulate the push button effect */
background: #f5f5f5;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05) inset,
0 0 1px 0px rgba(0, 0, 0, .2),
0 1px 2px rgba(0, 0, 0, .3);
}
nav a::before{
content: '';
position: absolute;
top: -10px;
right: -10px;
bottom: -10px;
left: -10px;
z-index: -1;
background-color: #e3e3e3;
background-image: linear-gradient(top, #e3e3e3, #f7f7f7);
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,.05) inset;
}
nav a:active::before{
top: -11px; /* Hey you, don't move! */
}
</style>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Categories</a></li>
<li><a href="">About</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
কোড
<style>
nav {
display: block;
width: 100%;
overflow: hidden;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav ul {
margin: 80px 0 20px 0;
padding: .7em;
float: left;
list-style: none;
background: #444;
background: rgba(0,0,0,.2);
border-radius: .5em;
box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav li {
float:left;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav a {
float:left;
padding: .8em 1.5em;
text-decoration: none;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font: bold 1.1em/1 'trebuchet MS', Arial, Helvetica;
letter-spacing: 1px;
text-transform: uppercase;
border-width: 1px;
border-style: solid;
border-color: #fff #ccc #999 #eee;
background: #c1c1c1;
background: linear-gradient(#f5f5f5, #c1c1c1);
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav a:hover, nav a:focus {
outline: 0;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background: #fac754;
background: linear-gradient(#fac754, #f8ac00);
}
nav a:active {
box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
}
/* http://livemecca.blogspot.com/ #Rashedul Islam */
nav li:first-child a {
border-left: 0;
border-radius: 4px 0 0 4px;
}
nav li:last-child a {
border-right: 0;
border-radius: 0 4px 4px 0;
}
</style>
<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">Categories</a></li>
<li><a href="">About</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
মেনু ১ এর এই অসাধারণ মেনু টা আমি Scrip tutorials থেকে কালেট করেচি।
আমি রাশেদুল ইসলাম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 27 টি টিউন ও 93 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Something about me and my blog http://livemecca.blogspot.com/p/about_16.html
অনেক ভালো হয়েছে ভাই 🙂 প্রথম মেনুটা HTML মেনু হিসেবে করে রাখলাম dropbox এ। ধন্যবাদ আপনাকে এইরকম একটি জিনিস শেয়ার করার জন্য। আমার করা মেনুর লিঙ্ক https://dl.dropboxusercontent.com/u/203011075/amazing_dropdown/collected_dropdown_menu.html