
থিসিস থিমস এসইও বান্ধব থিমস। এ্সইও এর জন্য অনেকেই এই থিমস ব্যবহার করে। থিসিস হুক সম্পর্কে একটু ভালো শিখলেই থিসিস এডভান্স লেভেলের কাস্টোমাইজ করা যায়। ফ্রীল্যান্সিং মার্কেটপ্লেসে থিসিস থিমস এর অনেক দাম। যদিও এটি অনেক ব্যয় সাপেক্ষ , শিখে রাখার জন্য আপনি এখান থেকে ফ্রি টা নামাতে পারেন Thesis 1.8 Developer Version । এটা একটা চেইন পর্ব হবে। আজকের পর্বে থাকবে
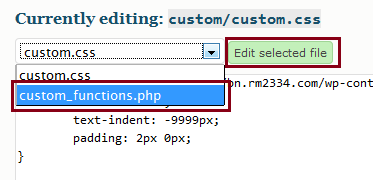
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
function category_navigation(){
?>
<ul class="catnav">
<?php wp_list_categories('title_li=') ?>
</ul>
<?php
}
add_action('thesis_hook_after_header','category_navigation');
[ বি:দ্র: টপ ন্যাভ মেনুকে হেডারের নিচে নামানো থাকলে উপরে উঠিয়ে দিন ]
আবার ড্রপডাউন মেনু থেকে custom.css সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।
তারপর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
/* Layer of Category navigation */
.catnav {
border-top: 1px solid #DDDDDD;
border-bottom: 3px solid #CC0000;
list-style: none;
font-size: 13px;
height: 30px;
line-height: 30px;
}
.catnav li {
line-height: 30px;
float: left;
list-style:none;
}
.catnav li a {
color: #888888;
display: block;
padding: 0 13px;
font-size: 13px;
border-right:1px solid #DDDDDD;
}
.catnav li a:hover {
text-decoration: none;
color: #FFFFFF;
background: #CC0000;
}
.catnav li ul {
display: none;
}
[ বি:দ্র: কালার পছন্দ না হলে আপনার পছন্দমত কালার কোড বসিয়ে নিবেন ]
মেনুকে রাউন্ড আকৃতির করতে চাইলে নিচের কোডটি বসিয়ে দিন
/* Layer of Category navigation */
.catnav {
border-top: 1px solid #DDDDDD;
border-bottom: 3px solid #CC0000;
list-style: none;
font-size: 13px;
height: 30px;
line-height: 30px;
}
.catnav li {
line-height: 30px;
float: left;
list-style:none;
}
.catnav li a {
color: #888888;
display: block;
padding: 0 13px;
font-size: 13px;
border-right:1px solid #DDDDDD;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.catnav li a:hover {
text-decoration: none;
color: #FFFFFF;
background: #CC0000;
}
.catnav li ul {
display: none;
}
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

custom.css এর একদম নিচে অথবা হেডার সেকশনে নিচের এই কোডটি বসিয়ে দিন
/* Sidebar Social Icon */
.custom #fixed-social-icons {background-color:#fff; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; border: 3px solid #048bb7; width:35px; position:fixed; top:320px; right:0px; }
.custom #fixed-social-icons a { display:block; height:32px; width:35px; }
.custom #fixed-social-icons a.social-twitter { background: url('আপনার টুইটার ইমেজের ইউআরএল') 0 0 no-repeat; }
.custom #fixed-social-icons a.social-rss { background: url('আপনার আরএসএস ইমেজের ইউআরএল') 0 0 no-repeat; }
.custom #fixed-social-icons a.social-facebook { background: url('আপনার ফেসবুক ইমেজের ইউআরএল') 0 0 no-repeat; }
.custom #fixed-social-icons a.social-YouTube { background: url('আপনার ইউটিউব ইমেজের ইউআরএল') 0 0 no-repeat; }
ইমেজগুলি ডাউনলোড করুন এখান থেকে
এবার সাজসজ্জা(Appearance) মেনুর আন্ডারে ওয়াইজেটসমুহে(Widgets) যান , একটি নতুন লেখা(Text) নিন, সেখানে নিচের কোডটি বসিয়ে দিন
<div> <a class="social-twitter" title="Follow us on Twitter" rel="nofollow" href="http://twitter.com/টুইটার ইউজার নেম" target="_blank"></a> <a class="social-rss" title="Subscribe to RSS Feed" rel="nofollow" href="http://feeds.feedburner.com/আরএসএস ফিড এড্রেস" target="_blank"></a> <a class="social-facebook" title="Join us on Facebook" rel="nofollow" href="http://www.facebook.com/ফ্যানপেজ ইউজার নেম" target="_blank"></a> <a class="social-YouTube" title="Webtricksblog YouTube Channel" rel="nofollow" href="http://www.youtube.com/user/ইউটিউব ইউজার নেম" target="_blank"></a></div>
আমার ব্লগের মত সাইডবারে আপ ডাউন নেভিগেট বসাতে চাইলে এই কোডটি বসিয়ে দিন
<div> <a class="social-twitter" title="Follow us on Twitter" rel="nofollow" href="http://twitter.com/টুইটার ইউজার নেম" target="_blank"></a> <a class="social-rss" title="Subscribe to RSS Feed" rel="nofollow" href="http://feeds.feedburner.com/আরএসএস ফিড এড্রেস" target="_blank"></a> <a class="social-facebook" title="Join us on Facebook" rel="nofollow" href="http://www.facebook.com/ফ্যানপেজ ইউজার নেম" target="_blank"></a> <a class="social-YouTube" title="Webtricksblog YouTube Channel" rel="nofollow" href="http://www.youtube.com/user/ইউটিউব ইউজার নেম" target="_blank"></a> <a class="social-up" title="Go to Up" href="#header"><img src="আপনার আপবাটনের ইমেজের ইউআরএল" alt="" width="35px" height="32" /></a> <a class="social-up" title="Go to Bottom" href="#footer"><img src="আপনার ডাউন বাটনের ইমেজের ইউআরএল" alt="" width="35px" height="32" /></a></div>
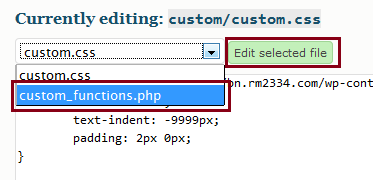
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
function post_footer() {
if (is_single())
{
?>
<div class="postauthor">
<img src="আপনার ছবির ইউ আর এল" height="60" width="60"/>
<h4>লেখক: <a href="<?php the_author_url(); ?>">
<?php the_author_firstname(); ?> <?php the_author_lastname(); ?></a></h4>
<p><?php the_author_firstname(); ?> লিখেছেন এই ব্লগের জন্য <strong><?php the_author_posts(); ?></strong> টি পোষ্ট<br/><?php the_author_description(); ?></p>
</div>
<?php
}
}
add_action('thesis_hook_after_post_box', 'post_footer');
আবার ড্রপডাউন মেনু থেকে custom.css সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।
তারপর একদম নিচে নিচের এই কোডটুকু যোগ করে দিন।
.postauthor { background: #BDF7CF; -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; border-top: 1px solid #048BB7; border-bottom: 1px solid #048BB7; border-left: 1px solid #048BB7; border-right: 1px solid #048BB7; overflow: hidden; padding: 1.5em; }
.postauthor img { -moz-border-radius: 3px; -khtml-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; border: 2px solid #048BB7; float: left; margin-right: 1.5em; }
.postauthor h4 { color: #666; font-size: 2em; margin-bottom: 5px; }
.postauthor p { color: #000000; font-size: 13px; margin-bottom: 12px; }
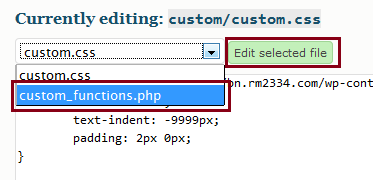
প্রথমে আপনার ব্লগের ড্যাসবোর্ডে লগিন করুন ,তারপর Thesis এর আন্ডারে Custom File Editor মেনুতে যান

ড্রপডাউন মেনু থেকে custom_functions.php সিলেক্ট করে Edit Selected File বাটনে ক্লিক করুন।

তারপর custom_functions.php এর একদম নিচে কোডটুকু যোগ করে দিন
//related post shortcode
function related_posts_shortcode( $atts ) {
extract(shortcode_atts(array(
'limit' => '7(এখানে ৭ এর বদলে যে নাম্বার দিবেন ততগুলো শো করবে)',
), $atts));
global $wpdb, $post, $table_prefix;
if ($post->ID) {
$retval = '
<ul>';
// Get tags
$tags = wp_get_post_tags($post->ID);
$tagsarray = array();
foreach ($tags as $tag) {
$tagsarray[] = $tag->term_id;
}
$tagslist = implode(',', $tagsarray);
// Do the query
$q = "
SELECT p.*, count(tr.object_id) as count
FROM $wpdb->term_taxonomy AS tt, $wpdb->term_relationships AS tr, $wpdb->posts AS p
WHERE tt.taxonomy ='post_tag'
AND tt.term_taxonomy_id = tr.term_taxonomy_id
AND tr.object_id = p.ID
AND tt.term_id IN ($tagslist)
AND p.ID != $post->ID
AND p.post_status = 'publish'
AND p.post_date_gmt < NOW()
GROUP BY tr.object_id
ORDER BY count DESC, p.post_date_gmt DESC
LIMIT $limit;";
$related = $wpdb->get_results($q);
if ( $related ) {
foreach($related as $r) {
$retval .= '
<li><a title="'.wptexturize($r->post_title).'" href="'.get_permalink($r->ID).'">'.wptexturize($r->post_title).'</a></li>
';
}
} else {
$retval .= '
<li>একই রকম পোষ্ট পাওয়া যায় নি</li>
';
}
$retval .= '</ul>
';
return $retval;
}
return;
}
add_shortcode('related_posts', 'related_posts_shortcode');
function single_post_relatedpost() {
if (is_single()) { ?>
<h3>প্রায় একই রকম পোষ্ট:</h3>
<?php echo do_shortcode("[related_posts]"); ?>
<?php }
}
add_action('thesis_hook_after_post', 'single_post_relatedpost');
বি:দ্র:
limit' => '7(এখানে ৭ এর বদলে যে নাম্বার দিবেন ততগুলো শো করবে)
আজ এ পর্য়ন্তই , আগামী পর্বে থাকছে
আমি আগের কাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 31 টি টিউন ও 177 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আপাতত লেখার অপেক্ষায়...
দরকারি টিউন,আমি থিসিস পছন্দ করি। দেখি কাজে লাগানো যায় কিনা…