
আসসালামুআলাইকুম, আশা করি সবাই ভালো আছেন। ওয়ার্ডপ্রেসের Blank থিম তৈরির দ্বিতীয় পর্বে আপনাকে স্বাগতম। আজকে আমরা header.php ফাইল নিয়ে কাজ করবো। শুরু করার পূর্বে একটি কথা বলে রাখা দরকার ওয়ার্ডপ্রেসে কোনো কিছু স্ট্যাটিক করে তৈরি করা যাবে না, সব কিছু ডাইনামিক করতে হবে।
যাতে সব কিছু ওয়ার্ডপ্রেসের ব্যাকএন্ড/ডেসবোর্ড থেকে পরিবর্তন করা যায়। তো চলুন শুরু করা যাক।
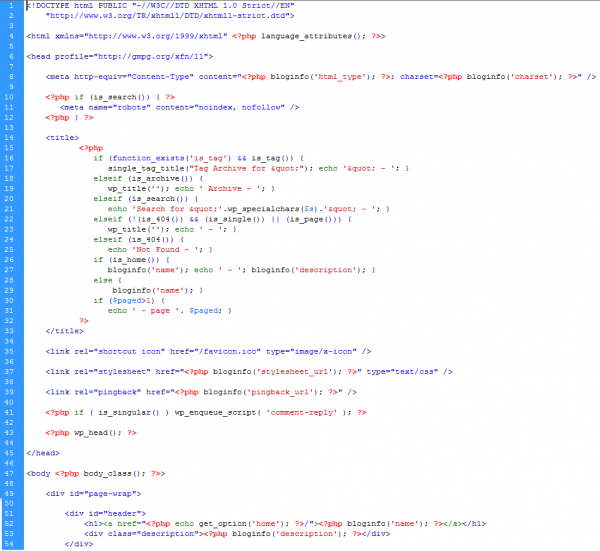
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<?php if (is_search()) { ?>
<meta name="robots" content="noindex, nofollow" />
<?php } ?>
<title>
<?php
if (function_exists('is_tag') && is_tag()) {
single_tag_title("Tag Archive for ""); echo '" - '; }
elseif (is_archive()) {
wp_title(''); echo ' Archive - '; }
elseif (is_search()) {
echo 'Search for "'.wp_specialchars($s).'" - '; }
elseif (!(is_404()) && (is_single()) || (is_page())) {
wp_title(''); echo ' - '; }
elseif (is_404()) {
echo 'Not Found - '; }
if (is_home()) {
bloginfo('name'); echo ' - '; bloginfo('description'); }
else {
bloginfo('name'); }
if ($paged>1) {
echo ' - page '. $paged; }
?>
</title>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php if ( is_singular() ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page-wrap">
<div id="header">
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
ওয়ার্ডপ্রেসের ভাষার জন্য <?php language_attributes(); ?>> কোডটি ব্যবহার করা হয়। ডাইনামিক কনটেন্টের ধরন ও charset নির্ধারণের জন্য <?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>
এরপর যে কোডটি করা হয়েছে তা হলো সার্চ ইঞ্জিনের জন্য। টাইটেলটি ডাইনামিক করার জন্য কিছু পিএইচপি কোড। পরের চারটি কোড হচ্ছে যথাক্রমে ফেভিকন, সিএসএস ফাইল, পিংব্যাক ও কমেন্টের জন্য। এরপর ওয়ার্ডপ্রেসের বিল্ট-ইন ফাংশন দিয়ে হেড ট্যাগটি শেষ করা। সবশেষে বডি ট্যাগের মাঝে মূল শিরোনাম ও বর্ণনার ডাইনামিক কোড।

কোডগুলো আমি সুন্দর ভাবে সাজাতে পারি নাই, তবে আশা করি এই বিষয়টিতে অ্যাডমিন সাহায্য করবেন। আজ এই পর্যন্তই পরবর্তী টিউনে আমরা footer ও sidebar ফাইল নিয়ে কাজ করবো।
এই ধরনের বাংলা ভিডিও টিউটোরিয়াল দেখতে চাইলে "ফ্রী বাংলা টিউটোরিয়াল" ওয়েবসাইটটি তো আছেই।
আমি Atique। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 24 টি টিউন ও 83 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
চালিয়ে যান সুন্দর হচ্ছে।